Overzicht digitale en grafische vaktermen
van RAL tot RGB
R
RAL: een in 1927 in Duitsland ontwikkeld coderingssysteem om kleuren van lakken, verf en andere coatings te definiëren. De conversie van RAL kleuren naar Pantone of CMYK-waarden is tot op de dag van vandaag nog niet gestandaardiseerd en kan het beste met de verffabrikant afgestemd worden. Iedere huisstijl waarin lakken toegepast worden behoort een (geteste en door de opdrachtgever geaccordeerde) conversieformule naar CMYK en Pantone-systemen te bevatten. Drost advies & creatie gebruikt de website Technical Formulas als uitgangspunt voor kleurafstemming. Doorgaans bevat een professioneel huisstijlhandboek dit soort praktische informatie.
Raster/rasteren: omzetten van een foto, illustratie of ander halftoonbeeld naar een regelmatig patroon van grote en kleinere puntjes die het technisch mogelijk maken dat de afbeelding gedrukt kan worden. De fijnheid van een drukraster (rasterliniatuur) wordt altijd aangepast aan de mate waarin de gekozen papiersoort inkt opzuigt (rasterpuntverbreding). Zo ligt de bovengrens bij krantenpapier op 30 à 40 lijnen per cm (l/cm) en bij MC-papier op circa 60 l/cm. Bij kunstdrukpapier kan een drukraster tot 80 l/cm gebruikt worden waardoor de rasterpunten nauwelijks meer met het blote oog zichtbaar zijn, wat een realistische weergave biedt van foto’s of kunstwerken. Zie ook LPI.
RAW: een 16-bits RGB kleursysteem dat de zuivere data bevat die door de CCD-sensor van een camera wordt vastgelegd. RAW-data bevat daardoor veel meer bewerkbare opname-informatie dan wanneer een digitale foto al bij het fotograferen opgeslagen wordt als JPG of TIFF. In de praktijk betekent dit dat er in onderbelichte of juist overbelichte partijen toch nog beeldinformatie kan zitten die door het nabewerken zichtbaar kan worden gemaakt. Dit hangt natuurlijk ook af van de kwaliteit van de gebruikte camera. Voor het bewerken van RAW-beeldmateriaal wordt meestal Adobe Lightroom of Photoshop gebruikt. Het bewerkte bestand kan daarna als JPG of TIFF opgeslagen worden voor verdere verwerking.
Registeren van tekst: de tekstregels in naast elkaar geplaatste kolommen lopen verticaal exact gelijk aan elkaar op basis van een in het stramien gedefinieerde vaste interlinie. In uitgaven met veel tekst zoals brochures, jaarverslagen en kranten geeft het registeren van tekst een rustig en evenwichtig tekstbeeld.
Retoucheren: term afkomstig uit de dokafotografie waarmee het manipuleren van foto’s wordt aangeduid. De retouche kan variëren van vlekjes weghalen tot het toevoegen of verwijderen van elementen in foto’s. Denk aan het wegpoetsen van Trotski uit foto’s ten tijde van de Russische revolutie. Tegenwoordig wordt deze techniek vaak ‘Photoshoppen‘ genoemd en is vooral bekend door het gladder dan glad maken van de huid van fotomodellen of het al dan niet levensecht monteren van personen en andere onderwerpen in andere afbeeldingen. Retoucheren blijft een kunst, getuige de vele ‘Photoshop fails‘ die er op het web circuleren.
Resolutie: het aantal pixels per maateenheid; voor een afdruk via drukwerk wordt de resolutie doorgaans per inch aangegeven (DPI) en bij een digitale foto in PPI (het aantal pixels bij een bepaalde breedte x hoogte). De minimale resolutie die je voor een bepaald eindresultaat nodig hebt is – simpel gezegd – het aantal pixels dat benodigd is voor een weergave die ons oog als een afbeelding van fotokwaliteit ervaart – dus zonder zichtbare pixelstructuur. Een voorbeeld: een ansichtkaart van 15 x 10 cm waarop een kleine foto afkomstig van internet is afgedrukt die naar dat formaat uitvergroot slechts 30 DPI is, zorgt voor pixelatie; de pixels van de foto zijn dan als vierkante blokjes met het blote oog zichtbaar. Hetzelfde formaat kaart met een foto die op dat formaat 300 DPI is, ziet er minstens zo strak uit als een foto op je telefoon.
Op smartphoneschermen, computerschermen en televisies wordt PPI als rekeneenheid gebruikt. De begrippen PPI en resolutie staan niet op zich maar zijn altijd gerelateerd aan het formaat van het medium dat gebruikt wordt voor de weergave van de afbeelding. Daarbij is ook de afstand waarop het item bekeken wordt van invloed.
Voorbeeld: een 72 PPI digitale foto die 100 x 150 cm is, kan prima gebruikt worden voor een vlag of buitenbanner, dus voor toepassingen die je niet van heel dichtbij bekijkt. Als je zo’n vlag in je handen hebt zie je de pixels wel duidelijk. Als diezelfde foto op de eerdergenoemde ansichtkaart wordt afgedrukt, dan wordt de resolutie van dat beeld door de verkleining zeer hoog (circa 700 PPI), wat natuurlijk een maximaal scherp beeld geeft. Dezelfde foto afgedrukt op een A4 flyer (21 x 29,7 cm) levert een eindresolutie op van circa 360 PPI, wat nog steeds meer is dan de algemene norm van 300 PPI. Zie ook megapixels.
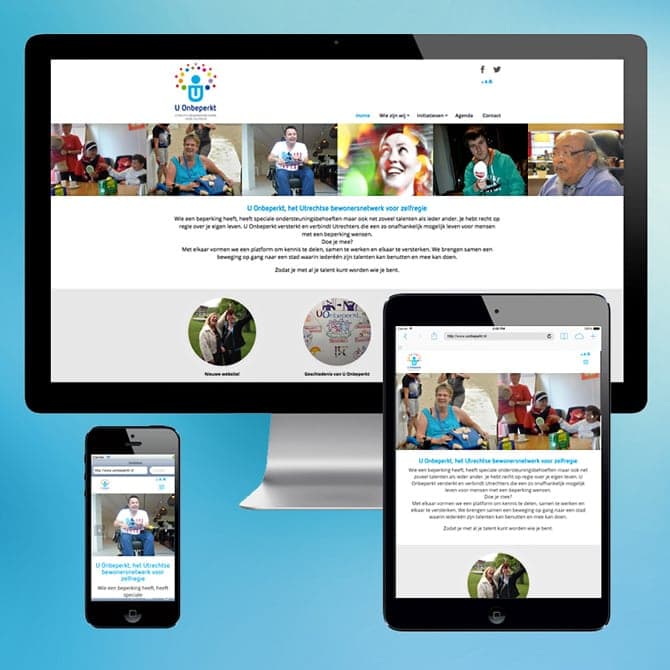
Responsive: een website die zo ontworpen is dat de layout zich automatisch aanpast aan het type beeldscherm waarop de site wordt bekeken en/of gebruikt. De content ziet er zowel goed uit op computerscherm, laptop, smartphone als op een tablet. De bekendste voorbeelden van responsive webdesign zijn social media zoals Facebook, LinkedIn, dagbladen en webwinkels als bol.com. Niet-responsive websites maken het voor de bezoeker lastiger om de website op mobiele apparaten te gebruiken. Daarom scoren deze inmiddels ook minder goed in de zoekresultaten van Google.
RGB: voluit Adobe RGB; benaming voor een kleurruimte op beeldschermen die opgebouwd is uit rood, groen en blauw. Met deze drie kleuren kan vrijwel iedere denkbare kleur gemaakt worden. Documenten en/of afbeeldingen die in RGB of sRGB zijn opgebouwd zijn uitstekend geschikt voor weergave op een beeldscherm maar moeten altijd eerst omgezet worden naar CMYK als het einddoel drukwerk is.