Overzicht digitale en grafische vaktermen
van Halftoon tot HTML
H
Halftoon: vakterm voor middentinten en gradaties tussen wit en zwart in een afbeelding. Het effect van een vloeiende overgang van kleurtonen of grijstinten die je vooral in foto’s ziet wordt in drukwerk gesimuleerd door de fijnheid van het raster en op het beeldscherm door de resolutie van de afbeelding.
HEX: afkorting van hexadecimaal. Het hexadecimale stelsel wordt onder andere gebruikt voor het aanduiden van kleuren in HTML als RGB-waarde. Zo is #FFFFFF de waarde voor wit, en #000000 de waarde voor zwart. Het eerdergenoemde fel rood is in HEX-code #e30613.
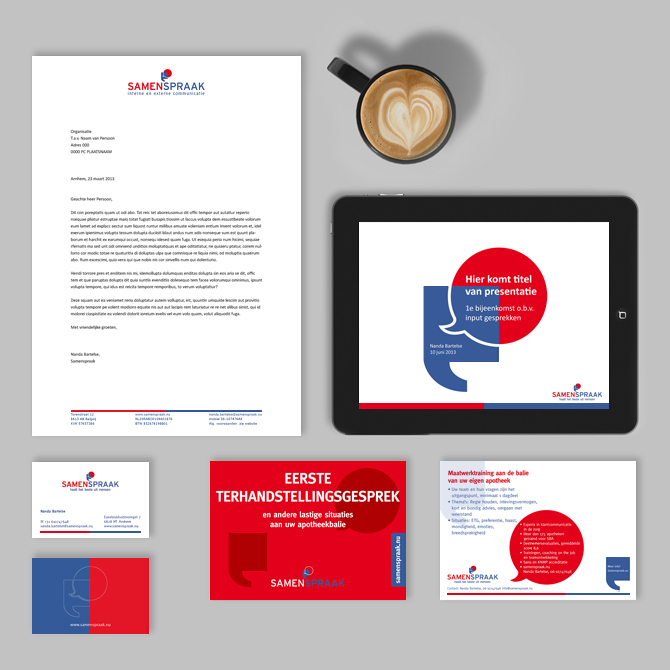
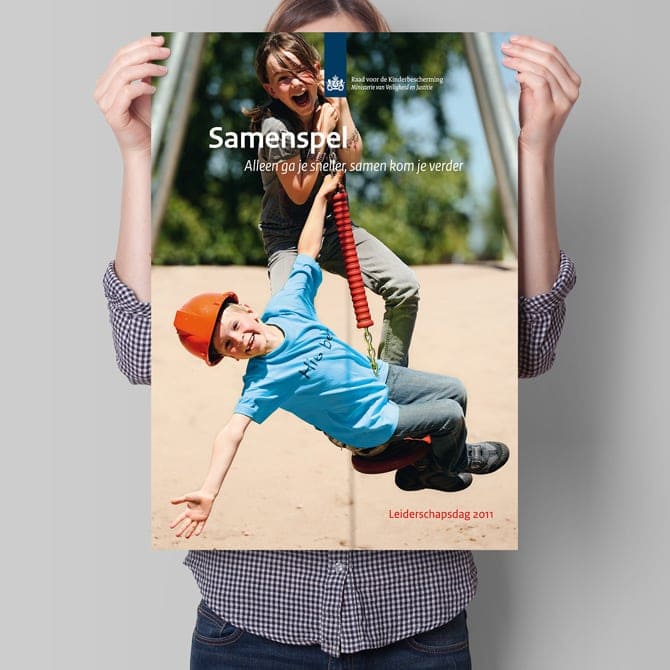
Huisstijl: de door een grafisch ontwerper of communicatiebureau gecreëerde onderdelen zoals logo, typografie, beeldelementen en gebruiksinstructies daarvan. Deze vormen samen de visuele identiteit van een organisatie of merk. De huisstijl kan toegepast worden op uiteenlopende dragers zoals briefpapier, website, folders, het wagenpark en de belettering van het pand. Kenmerken van een goede huisstijl zijn herkenbaarheid door consistente toepassing van de huisstijlelementen, praktische bruikbaarheid door kleuren- en letterkeuze en het ruimte bieden voor creativiteit in communicatiematerialen. De uitdaging voor de ontwerper en zijn/haar opdrachtgever is om uitgangspunten in de huisstijl te ontwikkelen die voor eenheid zorgen zonder in eenvormigheid te vervallen. Bij grotere organisaties en merken is de huisstijl tot in detail vastgelegd in een huisstijlhandboek (corporate identity manual). Hiermee kan de organisatie de huisstijlnormen communiceren aan bijvoorbeeld externe leveranciers van huisstijldragers zoals grafisch vormgevers, webdesigners, standbouwers en beletteringsbedrijven.
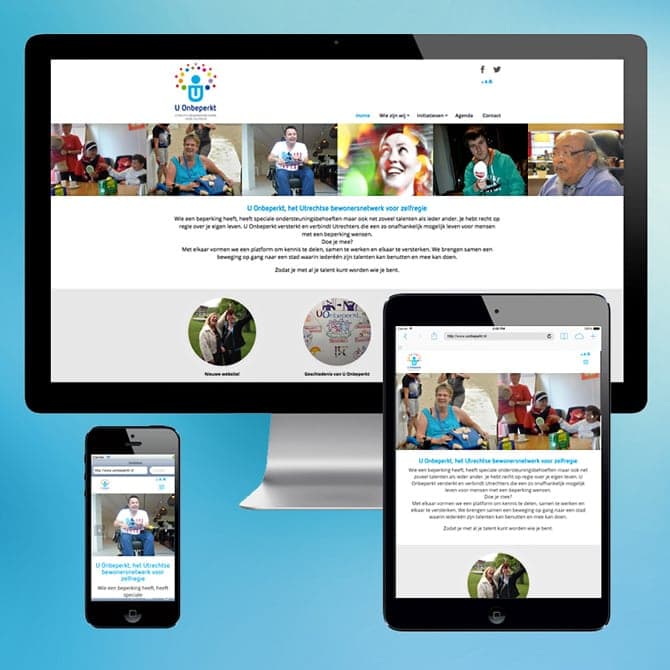
HTML: de afkorting van Hypertext Markup Language (1991), een opmaaktaal waarmee webpagina’s die op een webserver staan worden weergegeven via een browser. De browser (Firefox, Safari, Chrome, Internet Explorer) zet HTML om in opgemaakte tekst en beeld. HTML ondersteunt de eenvoudigste gebruikersinteracties (selecteren, klikken, tekst invoeren in velden) en wordt daarom meestal uitgebreid met technieken als CSS, Javascript en Flash. Een belangrijke eigenschap van HTML is dat het door middel van hyperlinks verwijzingen biedt naar pagina’s of bestanden op andere websites.